This post is a short but hopefully useful one.
Some of my friends/co-workers occasionally ask me about Photoshop tips. I’m not a gold mine of tips, but my former boss/friend/mentor back in Trinidad (Brett) taught me a few cool tricks in Photoshop over the years and they seem to be pretty useful to the web design crowd at times. (Brett is also a pretty good StarCraft player)
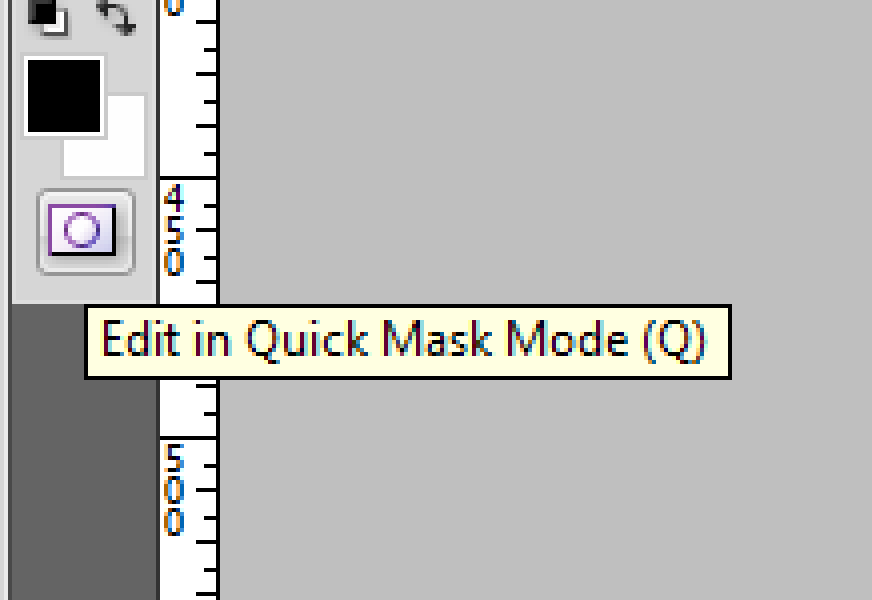
This tip is the extraction of a logo or symbol from a flattened image. Typically a user would use the Magic Wand tool or try to draw the selection by hand. In some circumstances however, there’s an easier way: Read More