25 Best practices for Collaborative Work in Photoshop
Check out the post on the dtelepathy blog.
Check out Jason’s latest post on the digital-telepathy blog. It’s not 3D related, but it’s a great read nonetheless.

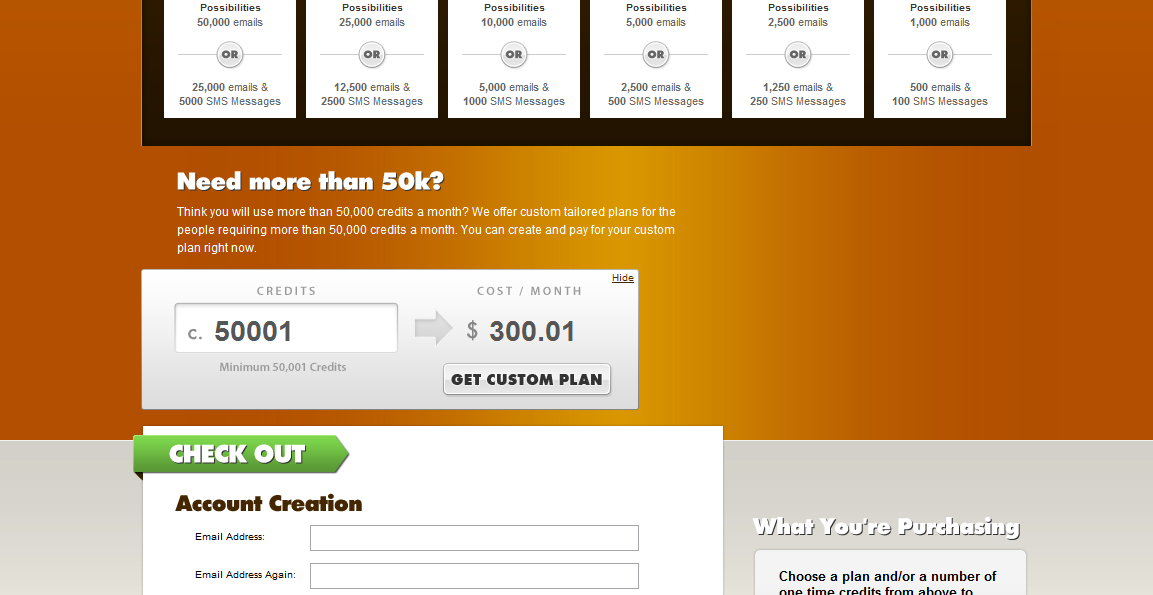
Here are two simple videos of the Champion Sound checkout process. I worked on several version of this site with my co-worker Matt Lackey at digital-telepathy. The “cart” logic was a focal point as the purchasing of credits was awkward. in the videos you’ll see a landing page and an upgrade page. The landing page was presented to users who were not logged in, while the upgrade page was for authenticated users. Read More

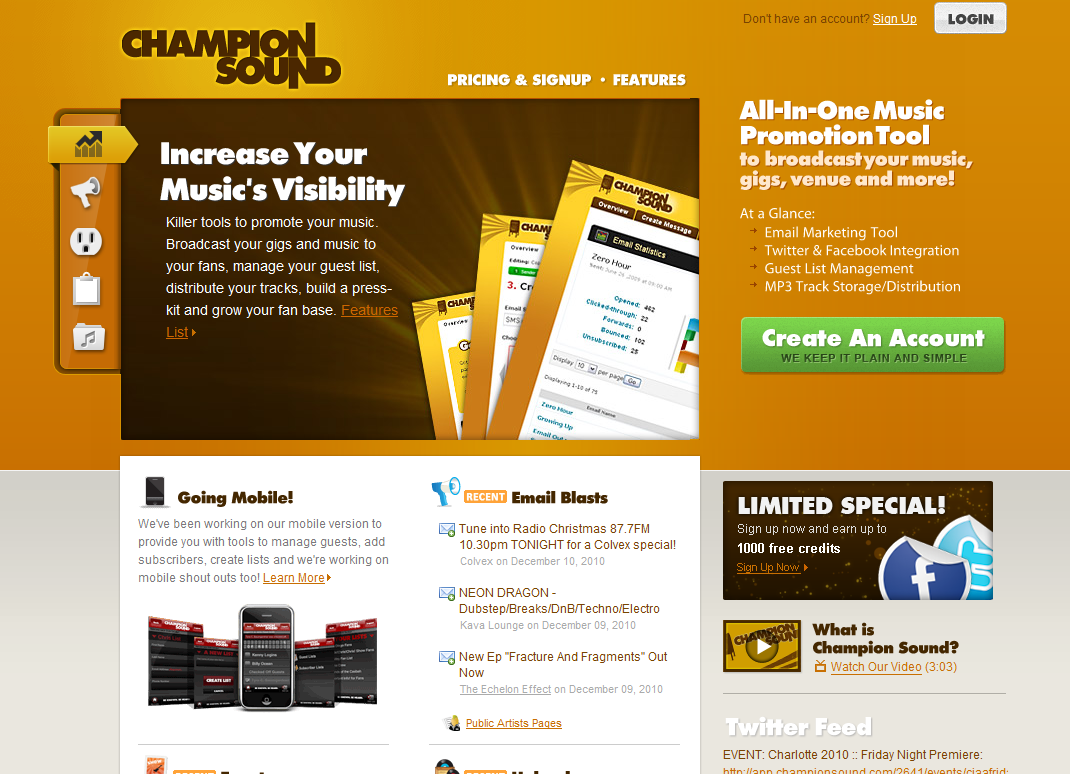
The Champion Sound homepage, designed by Matt Lackey and built by myself for digital-telepathy is a mass of overlapping gradients and transparent PNGs. The layout was a challenge for me to build, but once it was worked out the rest was easy. This page incorporates many elements including XML parsing & caching of feeds, a SlideDeck like Slider and JavaScript (Canvas) based fonts.