Before diving into this tutorial, I’d like to thank the following posts and their authors:
- Hugin tutorial — Stitching flat scanned images
- Hugin tutorial — Stitching murals using mosaic mode
- Linear Panoramas (Mosaic) Tutorial
- Creating linear panoramas with Hugin
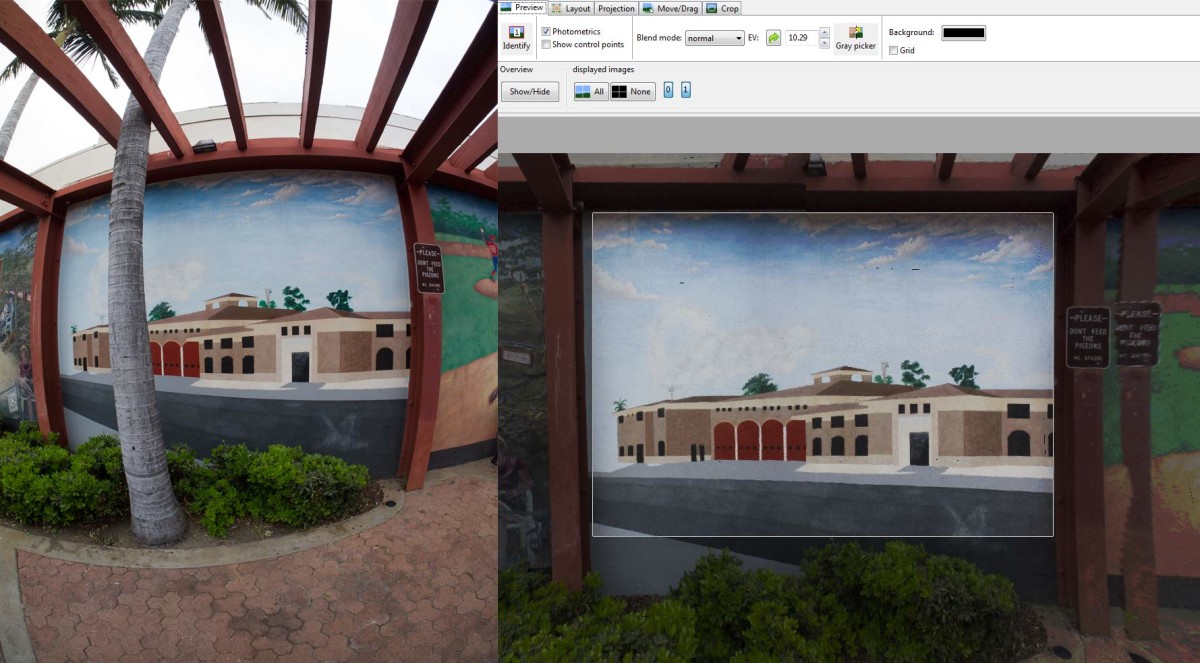
The above posts armed me with the knowledge and techniques needed to go out there and shoot some really cool looking murals, while teaching me what I needed to create the below video. Read More