I’ve been watching a lot of How It’s Made recently. One of my favorite things to see on the assembly line is the robots welding parts Read More
Tag: short video

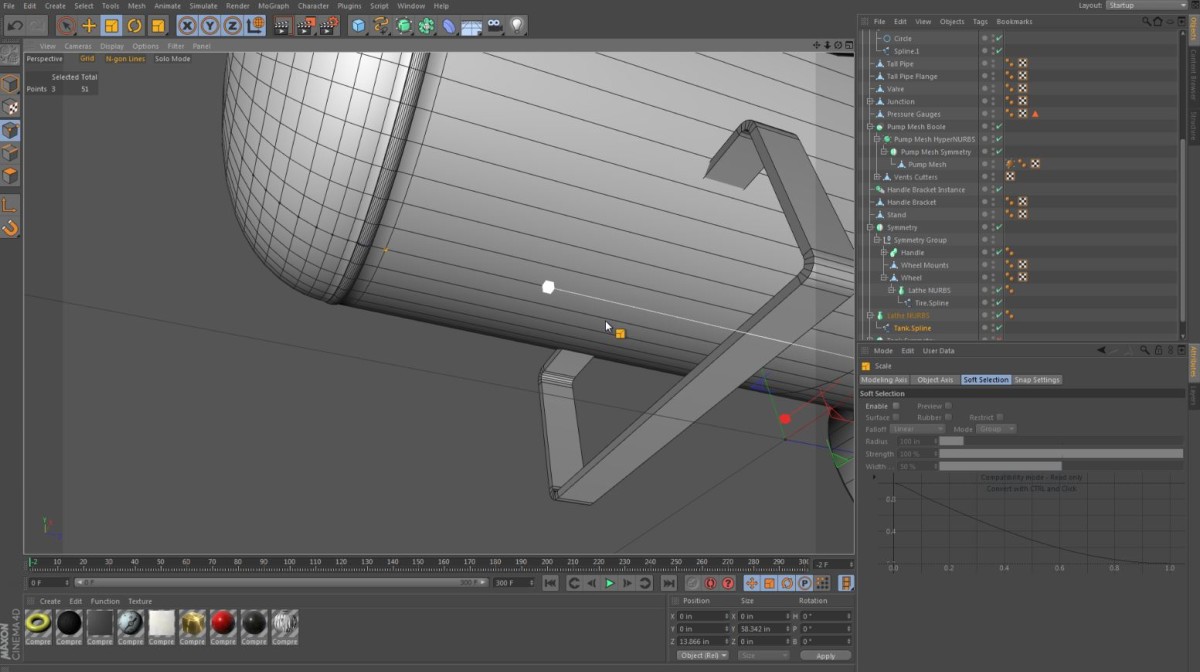
Cinema 4D R13 has a few new features that really make the workflow much easier. The axis manipulation tools are definitely at the top of that list.
In this short screen capture, I show a quick use for the aforementioned feature as I try to scale a row of points to meet an existing edge of geometry. Read More

This post is a short but hopefully useful one.
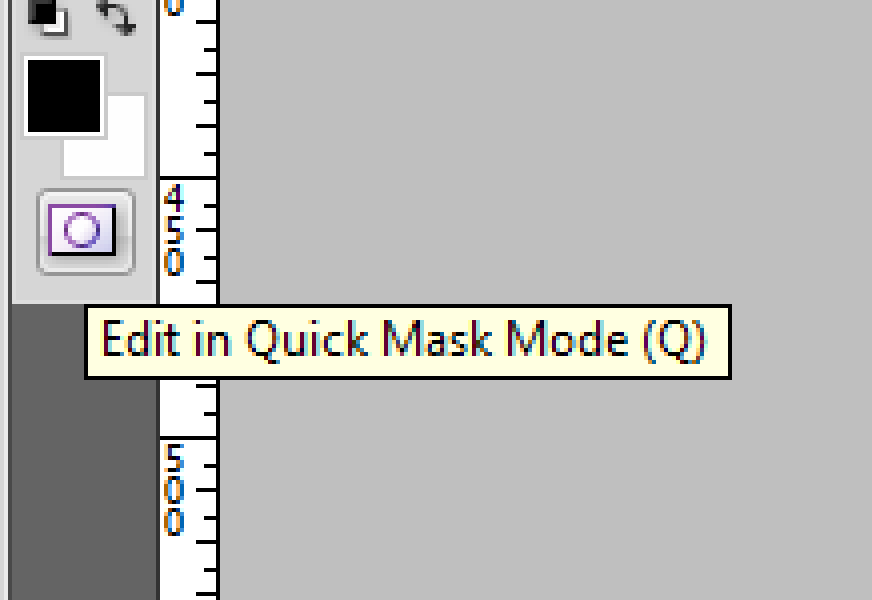
Some of my friends/co-workers occasionally ask me about Photoshop tips. I’m not a gold mine of tips, but my former boss/friend/mentor back in Trinidad (Brett) taught me a few cool tricks in Photoshop over the years and they seem to be pretty useful to the web design crowd at times. (Brett is also a pretty good StarCraft player)
This tip is the extraction of a logo or symbol from a flattened image. Typically a user would use the Magic Wand tool or try to draw the selection by hand. In some circumstances however, there’s an easier way: Read More

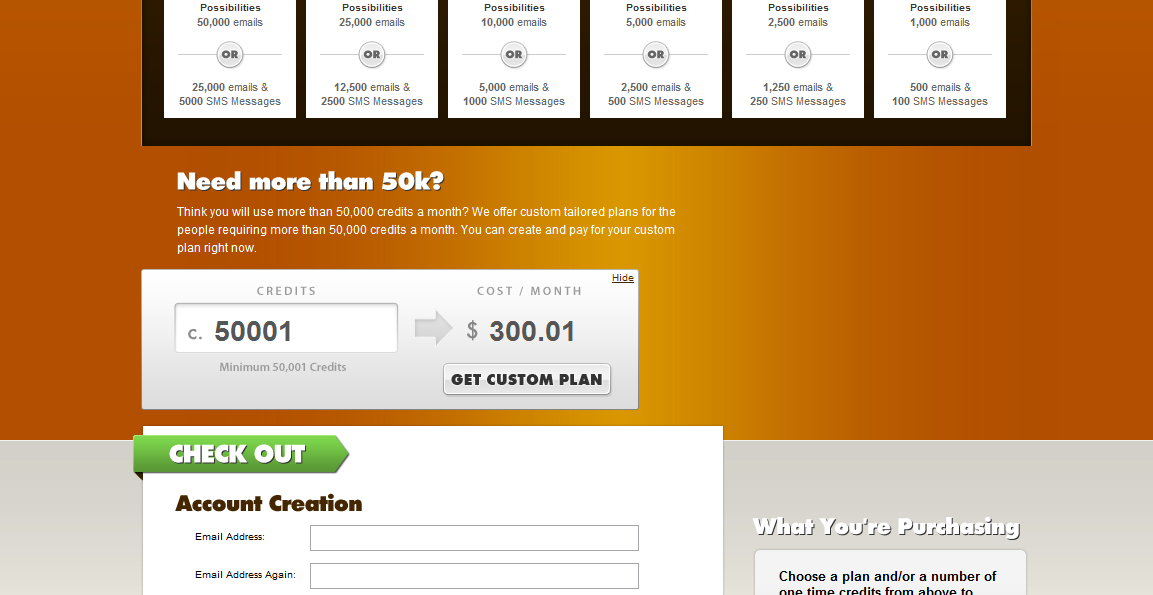
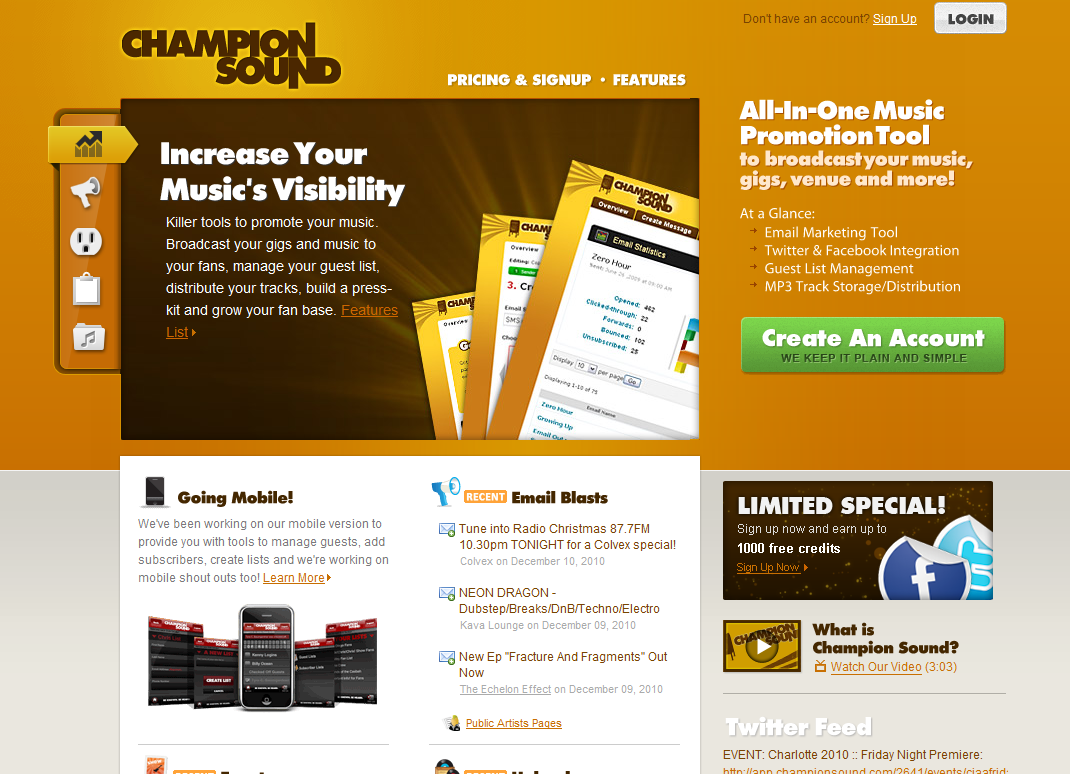
Here are two simple videos of the Champion Sound checkout process. I worked on several version of this site with my co-worker Matt Lackey at digital-telepathy. The “cart” logic was a focal point as the purchasing of credits was awkward. in the videos you’ll see a landing page and an upgrade page. The landing page was presented to users who were not logged in, while the upgrade page was for authenticated users. Read More

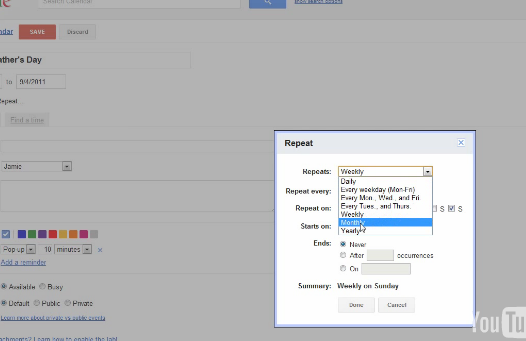
Here’s a quick tip that I found while trying to setup special annual holiday reminders for my father in Australia. If you wanted to setup an annual recurring event on the first Sunday of every September for instance, follow these steps: Read More
While editing one of my website pages I wanted to see what would happen if I compared the same revision with itself. It’s nice to see that the WordPress developers have a sense of humor! Read More

The Champion Sound homepage, designed by Matt Lackey and built by myself for digital-telepathy is a mass of overlapping gradients and transparent PNGs. The layout was a challenge for me to build, but once it was worked out the rest was easy. This page incorporates many elements including XML parsing & caching of feeds, a SlideDeck like Slider and JavaScript (Canvas) based fonts.


